1.什么是核心动画?
核心动画——CAAnimation,采用了CAMediaTiming协议,可以调整时间,包括持续时间,速度,重复次数;采用了CAAction协议,可以通过响应动作的方式来显示动画,CAAnimation又分为隐式动画和显示动画。
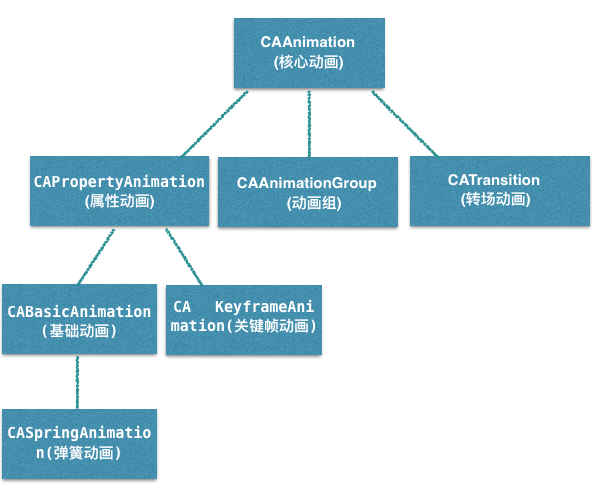
CAAnimation的一些派生类:
CAPropertyAnimation:属性动画,通过改变属性值产生动画效果
<1>CABasicAnimation:基础动画,只能是两个点之间的变化 提供了对单一动画的实现
CASpringAnimation:弹簧动画 (弹动效果)
<2>CAKeyframeAnimation:关键帧动画, 可以添加多个点的变化或者添加路径可以定义行动路线
CAAnimationGroup:动画组,可以同时添加多种动画达到预期效果
CATransition:转场动画, 给视图切换的时候添加动画效
下面给大家画一个结构图,可以让大家更容易的了解

CALayer:图层 隐式动画
UIView:视图 可以跟用户交互,rootLayer 发生改变子图层也会发生改变,rootLayer没有动画效果
CALayer: 不可以跟用户交互 只能显示内容,当发生改变子图层不会跟随发生改变,本身自带动画效果(改变属性效果的时候),属于隐式动画
CALayer可以设置的属性
@property CGRect bounds;边境范围
@property CGPoint position;中心点
@property CGFloat zPosition;z轴中心点
@property CGPoint anchorPoint;anchorPoint 锚点
@property CGFloat anchorPointZ;Z轴锚点
@property CATransform3D transform;转换形态
@property CGRect frame;NO. Animatable 坐标
@property(getter=isHidden) BOOL hidden;隐藏
@property(getter=isDoubleSided) BOOL doubleSided;图层背面是否显示
@property(getter=isGeometryFlipped) BOOL geometryFlipped;翻转 颠倒
@property BOOL masksToBounds;裁切边境
@property(nullable, strong) id contents;内容
@property(getter=isOpaque) BOOL opaque;不透明度
@property BOOL allowsEdgeAntialiasing;是否使用 变形后的抗锯齿
@property(nullable) CGColorRef backgroundColor;背景颜色
@property CGFloat borderWidth;边框宽
@property(nullable) CGColorRef borderColor;边框颜色
@property float opacity;不透明度
@property(nullable) CGColorRef shadowColor;阴影颜色
@property float shadowOpacity;阴影不透明度
@property CGFloat rasterizationScale;防止Retina屏幕像素化
@property CGSize shadowOffset;阴影偏移量
@property CGFloat shadowRadius;阴影的半径
✮✮锚点的最大值是1,1 最小值是0,0 默认值是0.5,0.5当视图改变的时候是以锚点为基点去改变的
锚点的值与位置
0,0 = 在图层的左上角
0,1 = 图层的左下角
1,0 = 图层的右上角
1,1 = 在图层的右下角
锚点的计算公式:锚点值 = 锚点在视图上的位置.x.y/视图的宽高
下面就钟表为例介绍一下核心动画:
#import "ViewController.h"#define Angle(a) (a)*M_PI/180#define SAngle 6 //每秒旋转多少度@interface ViewController (){ CALayer *layer; float s;}@property(nonatomic,strong)CALayer *pointLayer;@property(nonatomic,strong)CALayer *minuteLayer;@property(nonatomic,strong)CALayer *SecondtLayer;@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; //**图层不能跟用户交互,不能添加响应事件 //初始化CALayer addSubLayer:添加到父图层的方法 /* layer = [CALayer layer]; layer.frame = CGRectMake(0, 0, 100, 100); layer.cornerRadius = 50; layer.backgroundColor = [UIColor yellowColor].CGColor; [self.view.layer addSublayer:layer]; */ UIImageView *image = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.width)]; image.image = [UIImage imageNamed:@"biaopan"]; image.contentMode = UIViewContentModeScaleAspectFit; image.center = self.view.center; [self.view addSubview:image]; self.SecondtLayer.anchorPoint = CGPointMake(0.5, 0.9); self.SecondtLayer.contents = (id)[UIImage imageNamed:@"miaozhen"].CGImage; self.minuteLayer.anchorPoint = CGPointMake(0.5, 0.9); self.minuteLayer.contents = (id)[UIImage imageNamed:@"fenzhen"].CGImage; self.pointLayer.anchorPoint = CGPointMake(0.5, 0.9); //图层上要的是颜色CGColorRef 图片CGImageRef self.pointLayer.contents = (id)[UIImage imageNamed:@"shizhen"].CGImage; [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(start) userInfo:nil repeats:YES];}- (void)start{ //日历的一个类NSCalendar 获得年月日时分秒 //NSDateComponents 组件 NSCalendar *calendar = [NSCalendar currentCalendar]; ///(NSCalendarUnit)需要的组件 获得哪个日期的组件 NSDateComponents *component = [calendar components:NSCalendarUnitHour|NSCalendarUnitMinute|NSCalendarUnitSecond fromDate:[NSDate date]]; s = component.second*SAngle; self.SecondtLayer.transform = CATransform3DMakeRotation(Angle(s),0, 0, 1); self.SecondtLayer.anchorPoint = CGPointMake(0.5, 0.9); self.SecondtLayer.contents = (id)[UIImage imageNamed:@"miaozhen"].CGImage; float m = component.minute*SAngle; self.minuteLayer.transform = CATransform3DMakeRotation(Angle(m),0, 0, 1); self.minuteLayer.anchorPoint = CGPointMake(0.5, 0.9); self.minuteLayer.contents = (id)[UIImage imageNamed:@"fenzhen"].CGImage; float h = component.hour*SAngle; self.pointLayer.transform = CATransform3DMakeRotation(Angle(h), 0, 0, 1); self.pointLayer.anchorPoint = CGPointMake(0.5, 0.9); self.pointLayer.contents = (id)[UIImage imageNamed:@"shizhen"].CGImage;}- (CALayer *)pointLayer{ if (_pointLayer) { return _pointLayer; } _pointLayer = [CALayer layer]; _pointLayer.bounds = CGRectMake(0, 0, 29, 200); _pointLayer.position = self.view.center; [self.view.layer addSublayer:_pointLayer]; return _pointLayer;}- (CALayer *)minuteLayer{ if (_minuteLayer) { return _minuteLayer; } _minuteLayer = [CALayer layer]; _minuteLayer.bounds = CGRectMake(0, 0, 21, 210); _minuteLayer.position = self.view.center; [self.view.layer addSublayer:_minuteLayer]; return _minuteLayer;}- (CALayer *)SecondtLayer{ if (_SecondtLayer) { return _SecondtLayer; } _SecondtLayer = [CALayer layer]; _SecondtLayer.bounds = CGRectMake(0, 0, 21, 230); _SecondtLayer.position = self.view.center; [self.view.layer addSublayer:_SecondtLayer]; return _SecondtLayer;}- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{ /* UITouch *touch = [touches anyObject]; layer.position = [touch locationInView:self.view]; CGFloat width = CGRectGetWidth(layer.bounds)!= 100?100:25; layer.bounds = CGRectMake(0, 0, width, width); CGColorRef color = [UIColor lightGrayColor].CGColor != layer.backgroundColor?[UIColor lightGrayColor].CGColor:[UIColor yellowColor].CGColor; layer.backgroundColor = color; layer.shadowColor = [UIColor blackColor].CGColor; layer.geometryFlipped = YES; layer.cornerRadius = layer.cornerRadius != 50?50:0; //图层的透明度 layer.opacity = 0; */ //緢点 self.SecondtLayer.transform = CATransform3DMakeRotation(Angle(Angle(60)), 0, 0, 1); self.minuteLayer.transform = CATransform3DMakeRotation(Angle(s/60), 0, 0, 1); self.pointLayer.transform = CATransform3DMakeRotation(Angle(s/360), 0, 0, 1); }- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{ //layer.opacity = 1; self.pointLayer.transform = CATransform3DIdentity; }@end 效果如下:
